Цветовая палитра компьютерной графики
Возможности цветовой палитры векторной графики зависят от формата изображения, от уровня его сложности. Значение цвета, как правило, распространяется на весь объект в целом. Все сведения о цвете (цветовой модели) хранятся в виде его векторного описания.
В целом в компьютерной графике используются три основные класса цветовых моделей: аддитивные (RGB, основные цвета), субтрактивные (CMYК, неосновные, вычитаемые цвета) и модель HSB, имеющая три регулируемые компонента, позволяющие получить множество произвольных цветов.
Цветовая палитра компьютерной графики – это, по сути, таблица данных, где хранится информация о закодированном цвете. Программа (наиболее распространенная GIMP) позволяет рисовать, редактировать цветовое изображение с помощью специальных инструментов, корректировать цвета, создавая объекты, характеризуемые как качественные и художественно ценные.
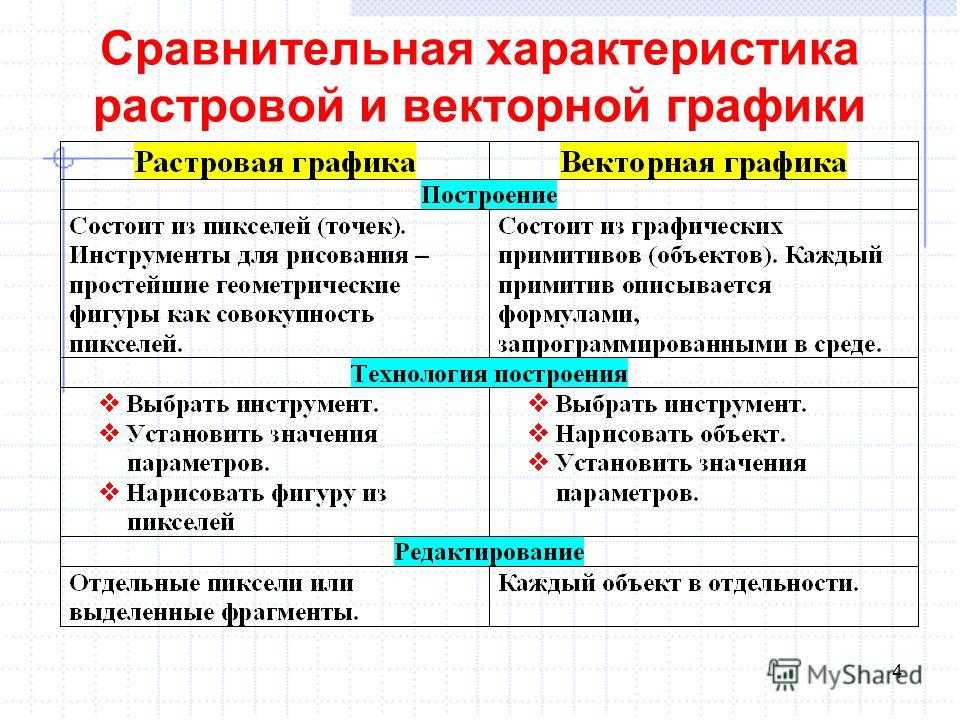
Сравнение вектора и растра
![]()
К достоинствам растровых изображений можно отнести высокую реалистичность и фотографическое качество картинки, относительную легкость получения (камера на смартфоне, самый простой фотоаппарат и т. п.), естественные цвета и переходы тонов.
К недостаткам растровых изображений относят большой объем файла с разрешением высокой четкости, ограниченность изменений (только минимальное редактирование), нежелательность масштабирования, потеря качества при увеличении или уменьшении.
Растровые файлы используют для хранения любительской и профессиональной фотографии, оцифровки произведений живописи, создания книжных иллюстраций. Большинство изображений вокруг – именно растр. Они могут дополняться векторными элементами.
Очевидные преимущества векторной графики – возможность существенных изменений рисунка, неограниченное масштабирование без потери качества, небольшой объем файла даже при крупном и сложном изображении, простота экспортирования в растровые форматы.
Основные недостатки векторного изображения – это его схематичность упрощенные цвета, не подходящие для цветной передачи реальных объектов окружающего мира, относительная сложность создания (нужна программа и умение в ней работать).
Впрочем, эти недостатки частично компенсируются созданием вектора с графического планшета. Рисование в редакторе от руки, а не с помощью мышки, упрощает работу, но все же построить реальный детализированный объект сложно, и файл выйдет большим.
Характеристики векторной и растровой графики
Компьютерная (машинная) графика − это процесс создания высококачественных изображений с помощью специального программного обеспечения и компьютера, являющийся частью профессиональной деятельности дизайнера. С помощью компьютерной графики упрощается процесс передачи информации, осуществляется трансляция мультимедиа, участие в анимации и кино, видеоиграх и др. Алгоритмы компьютерных программ обеспечивают высококачественную визуализацию данных, выводимых на дисплей. Оператору доступны различные манипуляции с картинкой, редактирование, корректировка цветовой палитры и многое другое. Специальная компьютерная обработка предназначена для оптимизации визуального восприятия человеком транслируемого объекта. Графические изображения имеют при этом вид либо векторной, либо растровой графики
Принципиальное различие между векторной и растровой графикой заключается в следующем: растровое изображение – это набор отдельных пикселей (точек), которые кодируются определенным образом и в комплексе составляют картинку, а растровая графика – это изображения нелинейного типа (рис. 1, 2).
Рисунок 1. Векторный эскиз. Автор24 — интернет-биржа студенческих работ
![]() Рисунок 2. Растровая графика. Автор24 — интернет-биржа студенческих работ
Рисунок 2. Растровая графика. Автор24 — интернет-биржа студенческих работ
Изображения растрового типа представляют собой нелинейные формы, объединение которых создает сложные цветовые композиции, при увеличении они теряют четкость, поскольку не связаны линией. Размытость и сегментирование крупномасштабных растровых изображений являются основным ограничением их использования, поскольку для высокого уровня разрешения (при распечатке) требуется специализированная компьютерная техника. Растровые файлы значительно «тяжелее», чем векторные, менее экономичны при воспроизводстве, медленнее визуализируются и распечатываются. Чаще всего использование растровых изображений наиболее оправдано для файлов типа TIFF, JPEG, GIF, PСX и BMP.
Векторная графика, по сути, это геометрические фигуры: линии окружности дуги и др. Это способ создания наиболее структурированных изображений с однородной цветовой палитрой. С помощью векторной графики, как правило, создаются логотипы, шрифты и др. Этот способ создания изображений более прост в использовании, эффективен и универсален, при этом отсутствует ограничение размера создаваемых изображений. Форматы растровых изображений – это файлы AI, EPS, SVG, PDF.
Skencil
![]()
Skencil — гибкое и мощное бесплатное интерактивное приложение для векторной графики. Для рисования используются прямоугольники, эллипсы и кривые, которые можно заливать и обводить. Отменить можно неограниченное количество действий.
Skencil написан на высокоуровневом интерпретируемом языке Python, исходный код открыт. Раньше это приложение было известно под названием Sketch, а одной из его популярных функций было огибание контура текстом.
Программа может экспортировать и импортировать различные форматы файлов. Имеются настройки для собственного формата и файлов Adobe Illustrator, PDF и SVG.
Графика
Графические объекты мы встречаем каждый день. Овладев знаниями по компьютерной графике, вам не составит особого труда выполнить какой-то рисунок или начертить диаграмму, схему, график. Но что бы понять все тонкости компьютерной графики, давайте эту тему рассмотрим более подробно.
Что же такое графика? Как правило, под этим понятием подразумевают изображения объектов, будь они реальные или воображаемые, но те, которые способно воспринять наше зрение. Но в работе с изображениями особое место отводится компьютерной графике. Все данные об компьютерных изображениях сохраняются в отдельных файлах, которые называют графическими и они имеют определенный формат. На компьютере графические данный могут храниться в векторной или растровой форме.
Графические программы
Рассмотрев основные виды компьютерной графики, мы можем изучить сведения о некоторых популярных программах для работы с соответствующими типами файлов. Таких решений на IT-рынке присутствует сегодня очень много. Дело в том, что использование компьютерной графики осуществляется в самых разных сферах, и для каждой из них разработаны десятки программных решений. Оснований для классификации данного ПО также достаточно много. В основе одного из популярных в среде российских IT-экспертов вариантов — собственно, рассмотренная нами классификация, по которой выделяются основные виды компьютерной графики – векторная и растровая. Таким образом, IT-рынок программ для работы с изображениями делится на два больших сегмента — растровые решения и векторные. Рассмотрим примеры ПО каждого типа.
Виды графических редакторов
Растровые
Минимальной единицей построения изображения, атомом, кирпичиком растрового изображения является пиксель – своего рода точка, имеющая координату или месторасположение и цвет. Пиксели образуют матрицы – фотографии, картинки в книгах, большинство изображений на сайтах. Они же определяют качество графики – чем больше пикселей образует картинку, тем она чётче, больше масштабируется.
![]()
Растровый графический редактор – это программное обеспечение, разработанное с целью создания, преобразования и сохранения изображений, состоящих из пикселей – совокупности точек. Это самый популярный тип приложений для работы с компьютерной графикой. Благодаря им интернет пестрит столь яркими, сочными и красочными фотографиями, картинками. Позволяют рисовать изображения с нуля при помощи кистей, карандаша, заливки с различными параметрами, ластика.
![]()
Растровый графический редактор предназначен для создания изображений с нуля – рисования – и редактирования уже существующих, например, корректировки фотоснимков. Применяется для редактирования фото для домашнего архива, печати, загрузки в интернет, ретуширования, получения коллажей, раскадровки. Распространены среди художников, ретушеров, фотографов, верстальщиков и дизайнеров. В них делают текстуры для трёхмерных моделей: игры, кино, реклама.
Популярные программы: Photoshop, Paint.Net, GIMP, PaintShop Pro.
Векторные
- точка – одной;
- линия – двумя – начало и конец;
- квадрат – величиной сторон и координатами верхних углов.
![]()
Векторные ГР работают и с текстом.
Векторная графика не столь красочная, менее точно передаёт оригинал, но имеет пару преимуществ над растровой:
- файлы занимают меньше дискового пространства;
- масштабируются (увеличиваются и уменьшаются) без потерь качества, чёткости.
Недостаток – на экране и на бумаге изображения порой выглядят по-разному.
![]()
Применяются в дизайне, полиграфии, при создании этикеток, буклетов, иконок, диаграмм, графиков, схем. Большинство эмодзи, смайликов, а также чертежи создаются в векторных редакторах.
Популярные программы: Corel Draw, Figma, Inkscape, Illustrator.
Photoshop, GIMP, Spotlight сочетают функции растрового и векторного ГР.
Фрактальные
Фракталы – структуры, обладающие самоподобием, где в построение изображения заложено наследование свойств родительских элементов. Благодаря ему редакторы способны генерировать красивейшие изображения, имитирующие природу: ландшафты, разнообразные узоры на животных, растения, кристаллы (снежинки), реки.
![]()
Преимущества – компактные файлы, редактирование картины путём изменения коэффициентов в уравнении (-ях).
![]()
Генераторы фрактальных композиций: Apophysis, Sterling, Fractint.
Прочие виды
Отдельно от рассмотренных видов стоят редакторы трёхмерной и презентационной графики. В первых применяются приёмы всех трех описанных выше приложений. Используются для создания трёхмерных моделей и анимации в кинопроизводстве, при разработке игр, создании рекламы, в промышленности, архитектурной и прочей визуализации.
![]()
Распространённые пакеты для работы с 3D-картинкой: Maya, 3dsMax, Компас.
Презентационные редакторы или конструкторы готовых образов используются для получения презентаций, слайд-шоу. Объединяют часть функций растровых и векторных графических редакторов, работают с мультимедиа (видео, аудио, анимация). Характеризуются мультимедийностью, интерактивностью.
![]()
Глава 1 Понятие «Векторная графика».
Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура. (прил.1)
При редактировании элементов векторной графики изменяются параметры прямых и изогнутых линий, описывающих форму этих элементов. Можно переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества.
Векторный графический объект включает два элемента: контур и его внутреннюю область, которая может быть пустой или иметь заливку в виде цвета, цветового перехода (градиента), или мозаичного рисунка. Контур может быть как замкнутым, так и разомкнутым. В векторном объекте он выполняет двойную функцию. Во-первых, с помощью контура можно менять форму объекта. Во-вторых, контур векторного объекта можно оформлять (тогда он будет играть роль обводки), предварительно задав его цвет, толщину и стиль линии.
Под стилем оформления линии подразумевается набор штрихов и полосок, из которых она состоит, а также параметры этой линии в точках перегиба и на концах. Любое векторное изображение можно представить в виде набора векторных объектов, расположенных определенным образом друг относительно друга. Векторное изображение можно сравнить с аппликацией, состоящей из кусочков цветной бумаги, наклеенных (наложенных) один на другой. Однако, в отличие от аппликации, в векторном изображении легко менять форму и цвет составных частей.
Таким образом, векторная графика в основном «живет» созданием новых объектов, широко используется в дизайнерских проектах.
Ве́кторная графика — это использование геометрических примитивов, таких как точки, линии, сплайны и многоугольники, для представления изображений в компьютерной графике. Термин используется в противоположность к растровой графике, которая представляет изображения как матрицу пикселей (точек).
Векторная графика
Векторная графика представляет
изображение как набор геометрических
примитивов. Обычно в качестве них
выбираются точки, прямые, окружности,
прямоугольники, а также как общий
случай, сплайны некоторого порядка.
Объектам присваиваются некоторые
атрибуты, например, толщина линий,
цвет заполнения. Рисунок хранится
как набор координат, векторов и
других чисел, характеризующих набор
примитивов. При воспроизведении
перекрывающихся объектов имеет
значение их порядок.
Изображение в векторном
формате даёт простор для редактирования.
Изображение может без потерь
масштабироваться, поворачиваться, деформироваться.
Также имитация трёхмерности в векторной
графике проще, чем в растровой. Дело в
том, что каждое такое преобразование
фактически выполняется так: старое изображение
(или фрагмент) стирается, и вместо него
строится новое. Математическое описание
векторного рисунка остаётся прежним,
изменяются только значения некоторых
переменных, например, коэффициентов.
При преобразовании растровой картинки
исходными данными является только описание
набора пикселей, поэтому возникает проблема
замены меньшего числа пикселей на большее
(при увеличении), или большего на меньшее
(при уменьшении). Простейшим способом
является замена одного пикселя несколькими
того же цвета (метод копирования ближайшего
пикселя: Nearest Neighbour). Более совершенные
методы используют алгоритмы интерполяции,
при которых новые пиксели получают некоторый
цвет, код которого вычисляется на основе
кодов цветов соседних пикселей. Подобным
образом выполняется масштабирование
в программе Adobe Photoshop (билинейная и бикубическая
интерполяция).
Сплайн — основное понятие
векторной графики. Линейные картинки
— это сплайны. На сплайнах построены
современные шрифты TrueType и PostScript. Суть
сплайна: любую элементарную кривую можно
построить, зная четыре коэффициента P0,
P1, P2 и P3, соответствующие четырем точкам
на плоскости. Перемещая эти точки, меняем
форму кривой.
Примером векторной графики
служат работы, созданные в графическом
редакторе CorelDraw. В отличие от растра
векторное изображение состоит из отдельных
линий-направляющих (векторов) которые
образуют изображение. В файле хранится
информация не о каждой точке, а об элементах,
из которых состоит изображение, т.е. о
направляющих из которых она создана.
Векторные изображения занимают сравнительно
небольшой объем и легки в редактировании.
Любой элемент картинки может быть изменен
отдельно от других. Изображение легко
меняет размер, не теряя качества и сохраняя
первоначальную композицию (расположение
элементов) Вектор пластичен, что позволяет
отображать его на устройствах с различной
разрешающей способностью одинаково качественно.
Но изображения векторной графики просты
по визуальному восприятию и в основном
выглядят «нарисованными».
Такой способ представления
хорош для схем, используется для
масштабируемых шрифтов, деловой графики,
очень широко используется для создания
мультфильмов и просто роликов разного
содержания.
LibreOffice Draw
![]()
LibreOffice Draw — векторный графический редактор с открытым исходным кодом, в котором можно делать всё, что угодно, от эскиза на скорую руку до сложного плана. Но в основном предназначен для работы с графиками и диаграммами. Максимальный размер страницы для технических чертежей и обычных плакатов составляет 300×300 см.
Программа входит в состав пакета LibreOffice, разработанного фондом The Document Foundation. Здесь можно создавать рисунки любой сложности и экспортировать их в стандартные форматы, а также вставлять таблицы, диаграммы, формулы и другие элементы. Программа предназначена для самых разных изображений. Панели инструментов одним кликом подстраиваются под ваши предпочтения, стиль и задачи.
В LibreOffice Draw есть инструмент для создания простых 3D-объектов: куба, сферы и цилиндра. С его помощью можно также изменить источник света. Есть коллекция изображений, звуков и анимаций, которые можно использовать в своих работах.
Между объектами можно провести специальные соединительные линии, чтобы показать связь. Объекты на рисунке можно выравнивать (в этом помогут визуальные подсказки) и привязывать к направляющим и линиям сетки.
2D и 3D графика
Другое возможное основание для классификации компьютерной графики — глубина измерений. Так, есть двумерные картинки, 2D. Они представляют собой, если выражаться предельно упрощенным языком, визуально «плоское» изображение. Есть и трехмерные картинки, 3D. Они являются «объемными». При этом в среде IT-экспертов нет единого мнения о том, следует ли считать трехмерными те картинки, на которых изображен объемный, если говорить о его реальной сущности, объект (дом, яблоко, дерево и т.д.), но не реализованы эффекты 3D-визуализации. Есть специалисты, которые считают, что до тех пор, пока объект на картинке не показан пользователю в реальной 3D-проекции, его следует считать двумерным.
![]()
Эффекты 3D-визуализации могут быть реализованы как аппаратными, так и программными методами. В первом случае пользователю может быть предложено надеть специальные стереоочки. Как это делается в кинотеатрах на 3D-показах. Во втором случае эффект трехмерности создается за счет программных алгоритмов, реализованных в решении, в котором просматривается или редактируется файл.
Некоторые IT-специалисты полагают, что 3D-эффекты воспринимаются очень субъективно. Если один пользователь способен увидеть «трехмерность», то другого эта же картинка может и не впечатлить вовсе.
Популярные темы сообщений
-
Пчелы, осы, шмели
Наша природа слишком богата самыми разнообразными насекомыми. Яркими ее представителями являются осы, шмели и пчелы. Их всех связывает то, что у них есть жало и желто-черная окраска. Все эти насекомые стремятся опылить растение.
-
Легкие (стороение и функция)
Лёгкие относятся к системе органов жизнеобеспечения многих рыб, некоторых видов земноводных животных, птиц, человека, пресмыкающихся, млекопитающих.
-
Несъедобные грибы
Все грибы можно поделить на съедобные, условно съедобные, несъедобные и ядовитые. Несъедобными называют те грибы, которые по тем или иным причинам не годятся в пищу. Например, имеют неприятный вкус или запах, требуют длительной обработки,
-
Животный мир Северной Осетии
Республика Северная Осетия входит в состав России. Располагается на юге Европейской части, в предгорьях и на северном склоне Большого Кавказа. Это страна гор, живописных ущелий, опасных перевалов.
-
Дружба Пущина и Пушкина
Каждому человеку хочется иметь настоящего друга, который был бы рядом не только в минуты радости, но и помогал в трудные времена. А также всегда бы мог дать дельный совет и поддержку. Как пример истинной дружбы можно привести отношение
YouiDraw
![]()
YouiDraw — векторный open source-редактор с большим количеством настраиваемых кистей. В наличии современные инструменты, например – карандаш для выполнения простых линий и контуров, а также различные средства работы с цветами.
Вы можете работать с десятками настраиваемых кистей и реалистичных текстур бумаги. В режиме редактирования точек, а также для рисования прямых линий и кривых можно использовать перо, карандаш, кисть и переключать элементы. Есть возможность объединение фигур пятью режимами: сложение, пересечение, исключение, разделение и удаление.
Можно изменять размер, масштаб и положение фигуры или текста, а также поворачивать и наклонять их так, как вам нужно. Программа очень удобная и простая. Есть инструменты для дизайна логотипов, включая готовый набор стилей, графические шаблоны и эффекты.
Основная аудитория YouiDraw – стартапы, агентства, предприятия, малый и средний бизнес. Создана программа на HTML5 Canvas, данные хранятся на Google Диске. Работать в ней можно откуда угодно. Это мощный веб-инструмент для дизайна векторной графики. Интегрируется программа практически с любым веб-приложением.
Преимущества и недостатки векторной графики
Векторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот. Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
Важно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода. В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.
![]()
Растровая графика
Способ
отображения растра как набора отдельных точек — пикселей — разного цвета или
оттенка. Это самый простой способ представления изображения, потому что именно
так его видит наш глаз.
Сетка
— прямоугольная сетка точек, образующих изображение на экране компьютера.
Наиболее
важным (наименьшим) элементом растрового изображения является точка. Если
изображение является изображением на экране, эта точка называется пикселем. В
растровых изображениях, состоящих из точек, особое значение имеет концепция
разрешения, выражающая количество точек на единицу длины. Это определяется тем,
что каждый пиксель в растровом изображении имеет свойства: размещение и цвет.
Чем больше пикселей и чем меньше их размер, тем лучше выглядит изображение —
тем выше разрешение. Растровая графика используется при разработке электронных
(мультимедийных) и печатных изданий. Иллюстрации с использованием растровой
графики, которые редко создаются вручную с помощью компьютерных программ. Чаще
всего для этого используются отсканированные иллюстрации, созданные художником
на бумаге или на фотографиях. В последнее время цифровые фото- и видеокамеры
стали широко использоваться для ввода растровых изображений в компьютер.
Соответственно, большинство графических растровых редакторов, предназначенных
для работы с растровыми иллюстрациями, уделяют меньше внимания созданию
изображений и больше — их редактированию.
Преимуществом
этого метода является возможность получения фотореалистичного изображения
высокого качества в различных цветовых диапазонах. Недостаток — высокая
точность и широкий цветовой диапазон требуют увеличения размера файла для
хранения изображений и оперативной памяти для их обработки. Большие объемы
данных являются основной проблемой при использовании растровых изображений. Для
активной работы с большими иллюстрациями, например, полосками журналов,
требуются компьютеры с исключительно большим объемом оперативной памяти (128 Мб
и более). Конечно, такие компьютеры также должны иметь мощные процессоры.
Вторым недостатком растровых изображений является то, что они не могут быть
увеличены для деталей. Поскольку изображение состоит из точек, увеличение
изображения только делает эти точки больше и напоминает мозаику. Невозможно
включить дополнительные детали в увеличение растрового изображения. Кроме того,
увеличение пикселей на изображении искажает изображение визуально и делает его
грубым. Этот эффект называется пикселяцией.
Главные редакторы сетчатой графики:
- Adobe PhotoShop
- GIMP
- краска
- paint shop Pro
- фотографические эффекты
- ФОТОГРАФИЧЕСКИЙ Ядро
- фейерверк Macromedia
Основные форматы растровой графики:
- ПОСТТРАВМАТИЧЕСКОЕ СТРЕССОВОЕ РАССТРОЙСТВО
- PCX
- БМП
- GIF
- ПАПУА-НОВАЯ ГВИНЕЯ
- JPEG
- TIFF
- RAW
- DjVu.





















![Векторная графика [реферат №4448]](http://rosspectr.ru/wp-content/uploads/5/0/b/50b4f1c78addd8d8579da41c4fdeeba8.jpeg)








